신규 Jform 사용자들은 간단한 양식 만들기, 이메일 알림 설정하기, 웹사이트에 양식 임베드하기, 제대로 작동하는지 보기 위해 양식 테스트하기, 그리고 귀하의 이메일과 Jform 인박스에서 반응들을 조회하는 방법에 대해 자주 물어봅니다. 바쁜 스케줄이 있나요? 아래의 동영상으로 모든 것을 2분만에 파악해 보십시오.
물어볼 것 결정하기
먼저, 귀하의 사용자들에게 어떤 종류의 질문을 할지 생각하십시오. 최고의 양식들은 짧고 간단하게 하는 것으로 더 높은 전환율을 가집니다. 많은 사용자들은 질문들이 너무 많으면 양식에 응답하는 것을 포기합니다. 그러므로, 가능하다면 귀하의 양식을 짧고 명료하게 유지하십시오.
제목에서 목적 밝히기
귀하 자신은 왜 이 양식을 만드는지 알지만 귀하의 웹페이지에 오는 방문자들은 설명을 듣지 않는 이상 그 양식이 무엇을 하는지 알 수 없습니다. 양식에 “연락하기”와 같은 짧은 제목을 포함하십시오. 필요하다면 소제목에 추가적인 정보를 넣으세요.
사전 정의된 양식 필드 사용하기
방문객 이름과 이메일 주소를 물어서 양식 제출자료들을 추적하고 방문객들에게 연락할 수 있게 하십시오. 양식 빌더 왼쪽에 있는 양식 요소 추가하기를 클릭하십시오. 모든 일반 양식 요소들은 기본 탭 아래에서 나타납니다.
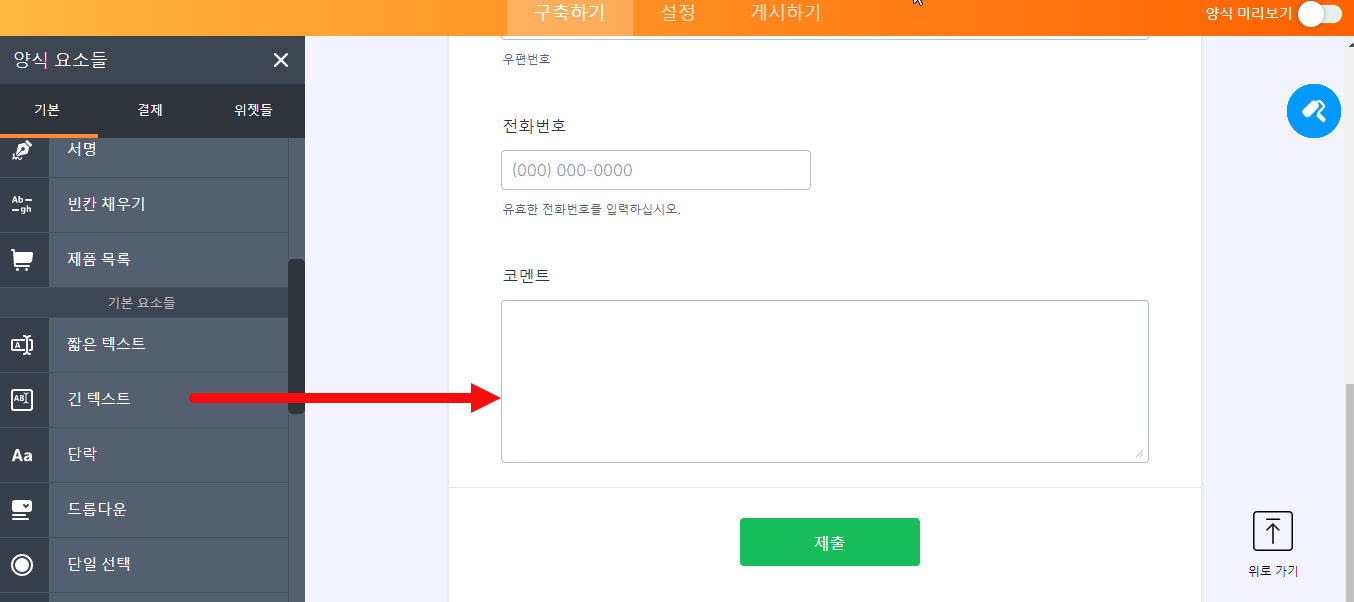
긴 응답들을 위해 긴 텍스트 요소 사용하기
큰 코멘트 란은 방문객들이 더 긴 응답을 남길 수 있게 합니다. 양식 요소 부문의 기본 탭 아래에 있는 긴 텍스트 요소를 사용하세요.

이메일 알림 설정하기
이메일 알림으로 사용자가 귀하의 양식을 완료할 때마다 이메일을 받게 됩니다. 새 이메일 알림을 추가하기 위해 상단의 설정을 클릭한 후, 왼쪽의 이메일, 그리고 추가하기 (+) 버튼을 클릭하십시오.
귀하에게 오는 이메일을 만들고 있으므로 알림 이메일을 선택하세요. 양식을 제출한 사용자에게 확인 이메일을 보내야 할 때 자동응답을 사용할 수 있습니다.
이메일 알림에 대한 더 깊이 있는 토론을 살펴보시려면 저희의 이메일 알림 설정하기 가이드를 참조해 주십시오.
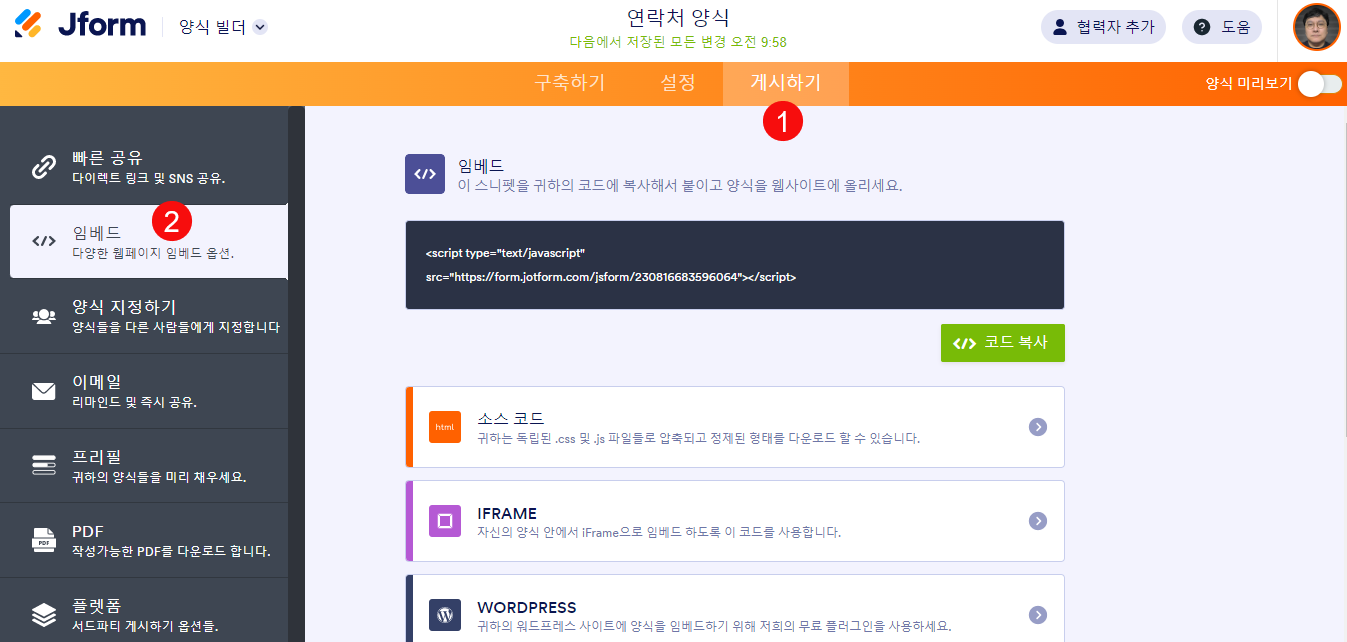
양식을 웹사이트에 임베드하기
귀하의 양식을 웹사이트에 임베드하는 것은 정보를 계속 수집하는데 매우 중요합니다. 임베드 코드를 얻으시려면, 상단의 게시하기를 클릭하고 난 다음 왼쪽의 네비게이션에서 임베드를 클릭하십시오. 그리고 나서 자신에게 가장 잘 어울리는 임베드 옵션을 선택하십시오.

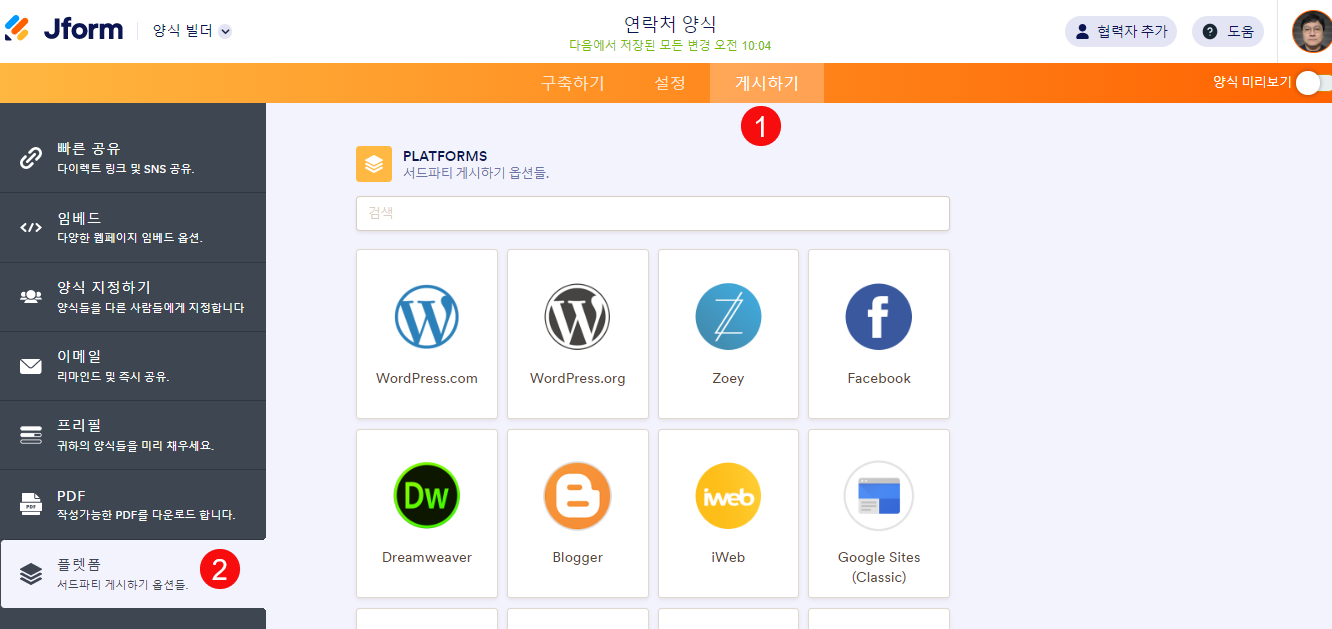
귀하의 양식을 다른 웹사이트 빌더와 CMS 플랫폼에 임베드하는 특정한 방법들이 있습니다. 만약 그 중 하나를 사용하고 계신다면 플랫폼 메뉴로 가셔서 사용하고 있는 것을 선택하십시오.

주로 body 태그에 있는 웹사이트 소스코드로 코드를 복사해서 붙이면 귀하의 양식은 편집기에 변경사항들을 저장한 후 통합됩니다.
만약 어떤 것을 선택해야 할지 모르신다면 저희의 어떤 양식 임베드 코드를 사용해야 할까요 가이드를 참조해 주십시오.
제대로 작동하는지 보기위해 양식 테스트하기
알림들이 귀하의 이메일과 Jform 인박스에 들어가고 있는지 보기위해 웹사이트에 있는 양식을 테스트하십시오. 만약 아무것도 오지 않는다면 다시 돌아가서 양식과 이메일 알림이 제대로 설정됐는지 확인해 주십시오.
귀하의 첫번째 양식 만드신 것을 축하합니다! 모르는 것이 있으시면 언제든지 이 가이드를 다시 참조해 주십시오. 아래의 코멘트 란에서 첫번째 양식을 만든 경험을 저희와 공유해 주세요!

코멘트 보내기: