내장 글꼴 외에도 Jform은 @import및 @font-face와 같은 CSS 규칙도 지원합니다. 이를 사용하여 Google Fonts 또는 서버에서 사용자 지정 글꼴을 양식에 적용할 수 있습니다.
Google 글꼴 가져오기 코드 찾는 방법
Google Fonts의 CSS 가져오기 코드를 생성하려면
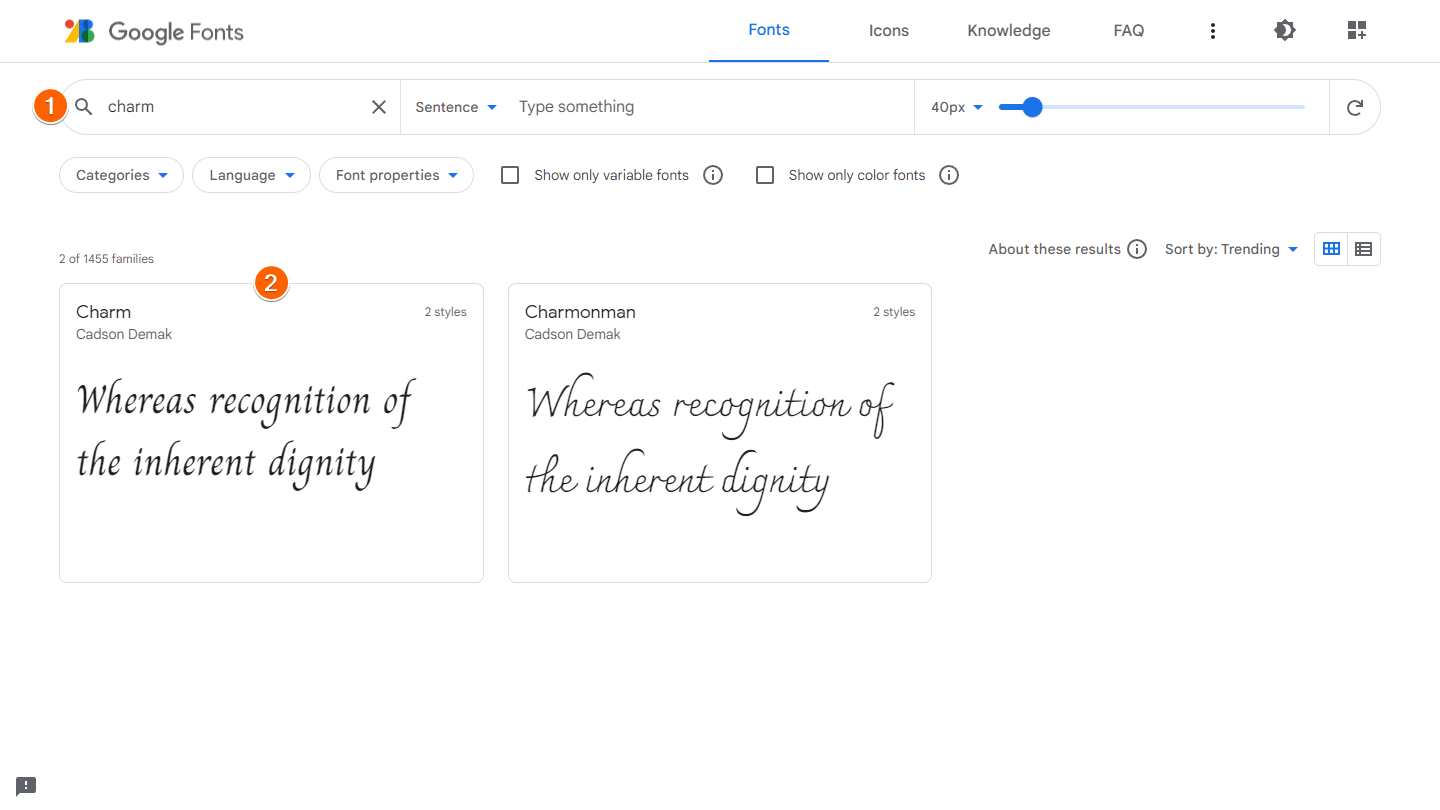
- Google Fonts를 열고 글꼴을 검색합니다.
- 결과에서 글꼴을 선택합니다.
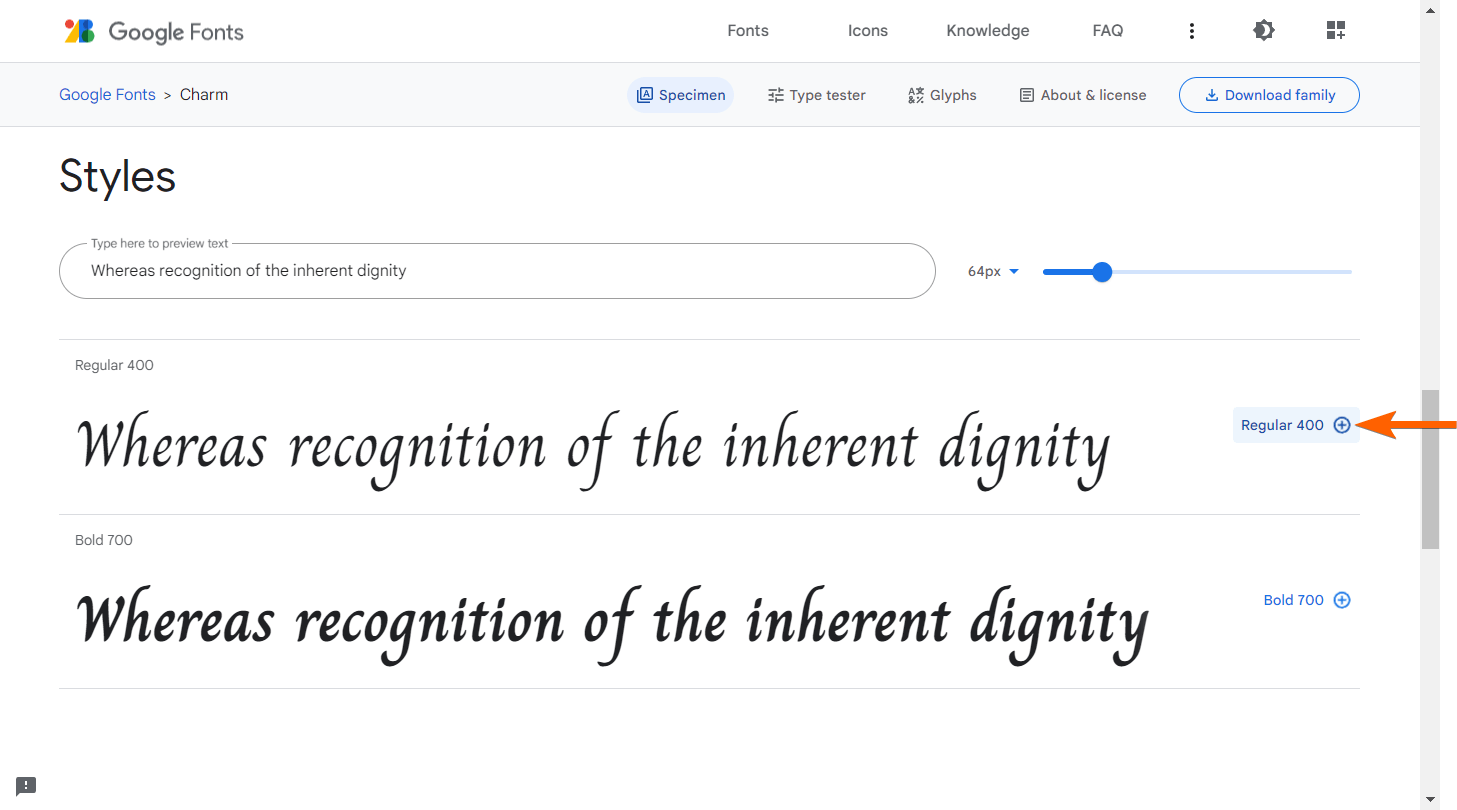
- 스타일 섹션까지 아래로 스크롤하고 사용하려는 스타일을 선택합니다.
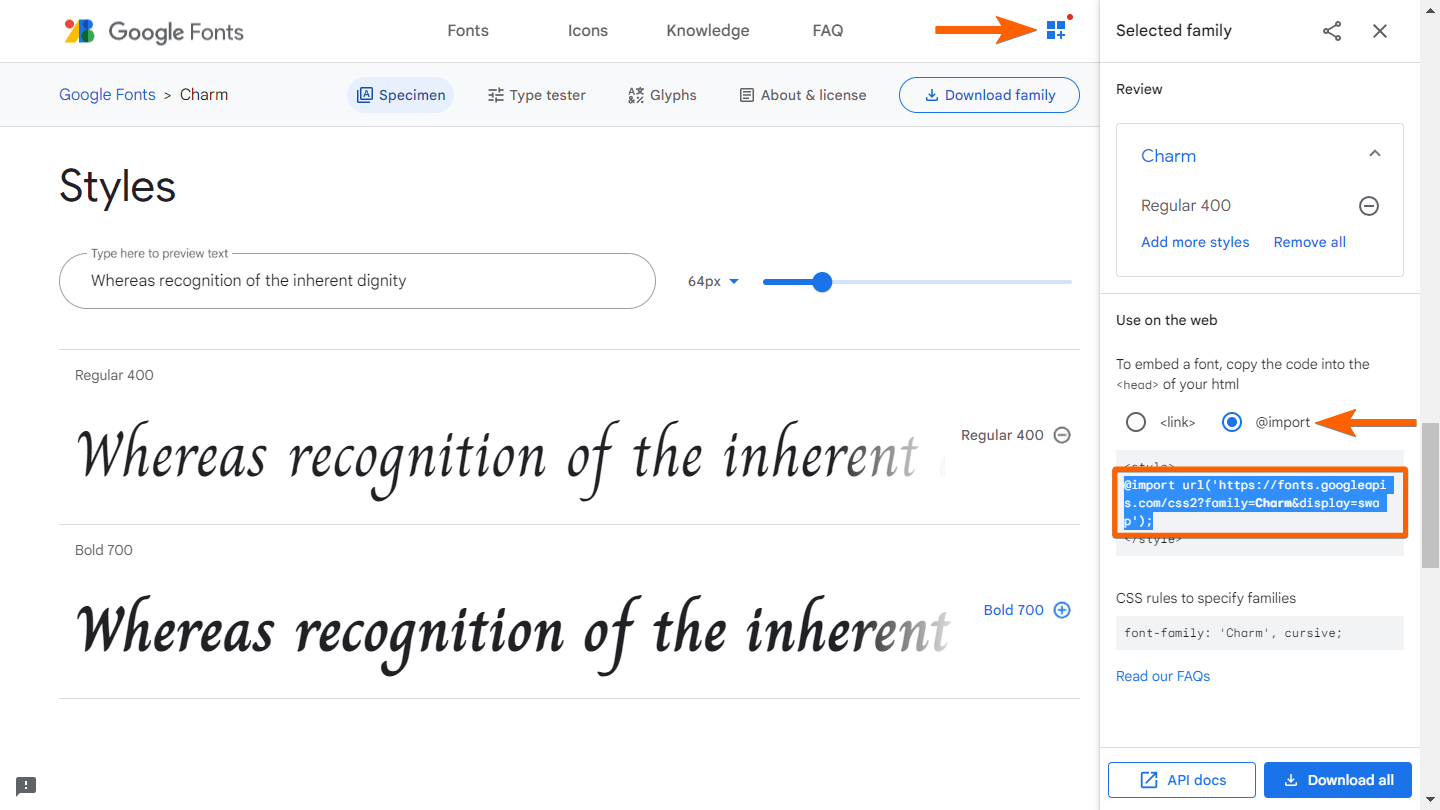
- 오른쪽 상단 모서리에 있는 그리드 아이콘을 선택하여 Selected family 창을 엽니다.
- 오른쪽의 Selected family 창에서 Use on the web에서 @import를 선택합니다 .
style태그 내부의 코드를 복사합니다.
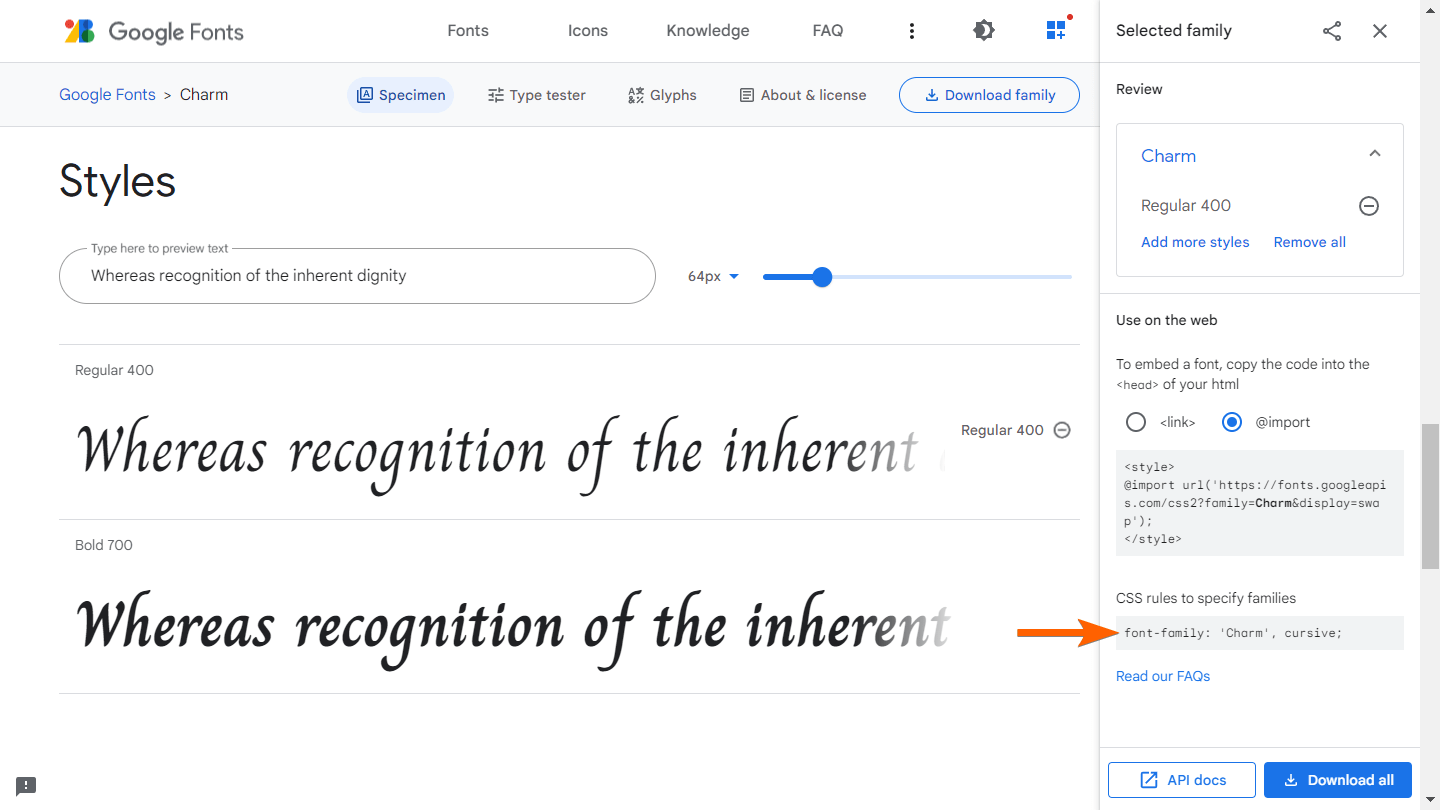
또한 특정 글꼴 지정을 위한 CSS rules to specify families의 font-family 선언을 기록해두십시오. 글꼴을 양식으로 가져오는 방법을 알아보려면 계속 읽으십시오.
양식으로 Google 글꼴 가져오기
양식에 Google 글꼴을 사용하려면
- 양식 빌더에서 오른쪽 상단 모서리에 있는 페인트 롤러 아이콘을 선택하여 양식 디자이너를 엽니다.
- 오른쪽의 양식 디자이너 창에서 상단의 스타일로 이동합니다.
- 커스텀 CSS 삽입하기까지 아래로 스크롤 하고 Google Fonts 가져오기 코드를 1행에 붙여넣습니다.
메모
@import 코드는 다른 어느 코드들보다 먼저 선언되어야 합니다. 있는 모든 기존 CSS 코드 위에 글꼴 가져오기 코드를 붙여넣어야 합니다.
- 그런 다음 가져오기 코드 바로 뒤에 다음 코드를 붙여넣습니다:
* {
font-family: 'MyWebFont', sans-serif;
}font-family의 선언을 CSS rules to specify families의 선언으로 대체하여 글꼴을 지정합니다.
전체 코드는 다음과 같습니다:
@import url('https://fonts.googleapis.com/css2?family=Charm&display=swap');
* {
font-family: 'Charm', cursive;
}- 미리보기 또는 라이브 모드에서 양식을 보고 변경 사항을 확인하십시오.
서버에서 호스팅되는 사용자 지정 글꼴 사용
@font-face CSS 규칙을 사용하면 서버에서 글꼴을 로드하여 양식에 적용할 수 있습니다.
서버의 글꼴을 사용하려면
- FTP 또는 cPanel을 통해 서버에 글꼴 파일을 업로드합니다.
- 다음 CSS 코드를 복사합니다.
@font-face {
font-family: 'MyAwesomeWebFont';
src: url('https://example.com/webfont.woff') format('woff'),
url('https://example.com/webfont.ttf') format('truetype');
}
* {
font-family: 'MyAwesomeWebFont', sans-serif;
}- 양식에 코드를 삽입하세요.
src코드의 값을 글꼴의 URL 및 형식으로 바꿉니다.
CSS 코드의 경우, 브라우저 호환성을 위해 사용되는 모든 온라인 글꼴 생성 도구를 사용할 수 있습니다.









코멘트 보내기: