연락처 양식들은 가장 흔하게 사용되는 양식 유형들 중의 하나입니다. 그것들은 구독자들이 도움이 필요하거나 피드백과 리포트를 받고 아이디어를 공유하려 할 때 연락을 취할 수 있는 가장 신속한 방법들 중의 하나입니다. 연락처 양식을 만드는 것은 노동 집약적이며 힘들고 답답할 수도 있습니다. 만약 몇 분만에 멋지고 현대적인 모양의 연락처 양식을 만들고 싶다면 Jform의 양식 빌더는 그것에 가장 적합한 도구입니다.
Jform은 가장 쉽고 직관적인 위지위그(WYSIWYG) 양식 빌더입니다. 귀하가 필요한 곳에 필드들을 드래그해서 양식을 저장하면 끝입니다! 한 줄의 코드도 쓸 필요가 없습니다.
Jform에서 연락처 양식을 설정하기 위해서 아래의 단계들을 따라주십시오.
1. www.jform.co.kr 으로 이동하십시오.
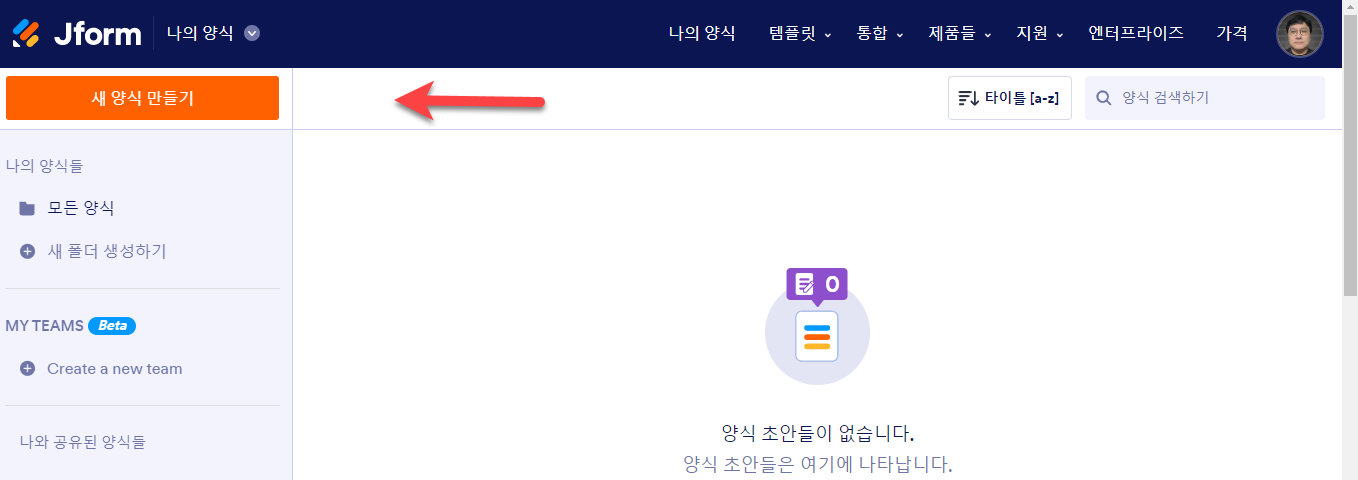
2. 로그인해서 양식 만들기 버튼을 클릭하는 것으로 양식을 생성하십시오.
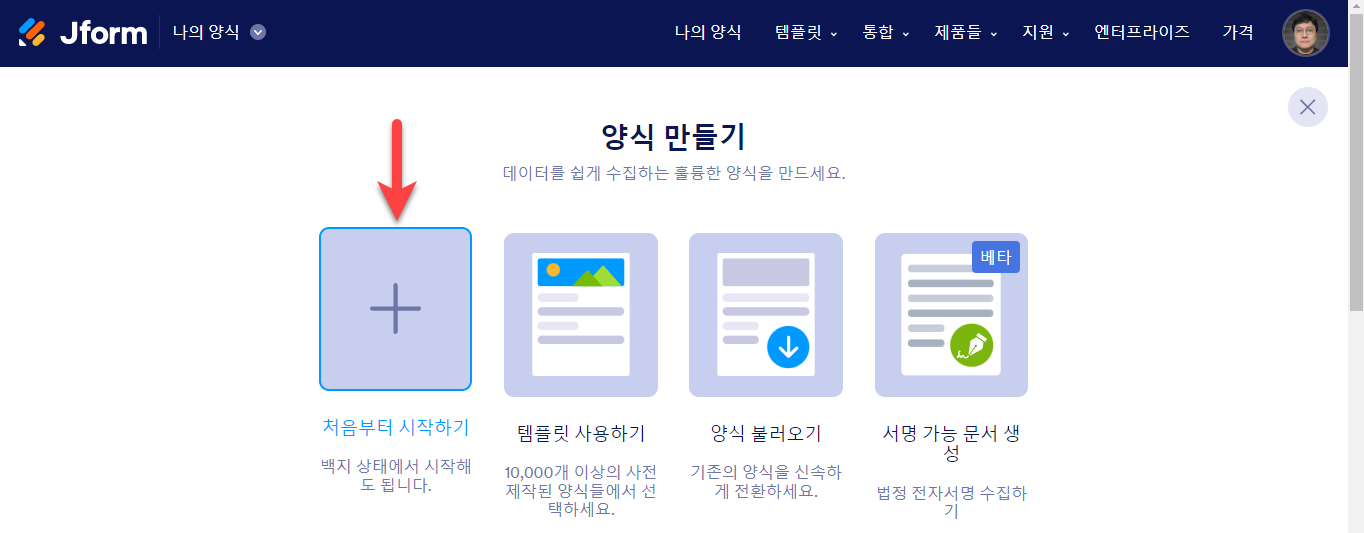
3. Jform의 모든 기능들을 볼 수 있게 처음부터 양식을 만들어 볼까요? – 먼저, 처음부터 시작하기를 선택하십시오.
10,000개의 이상의 사전 제작된 양식들 중에서 선택하고 싶다면 템플릿 사용하기 옵션을 클릭할 수 있습니다. 귀하는 양식 불러오기 옵션으로 제한이 없는 공개적인 Jform을 불러올 수 있습니다.
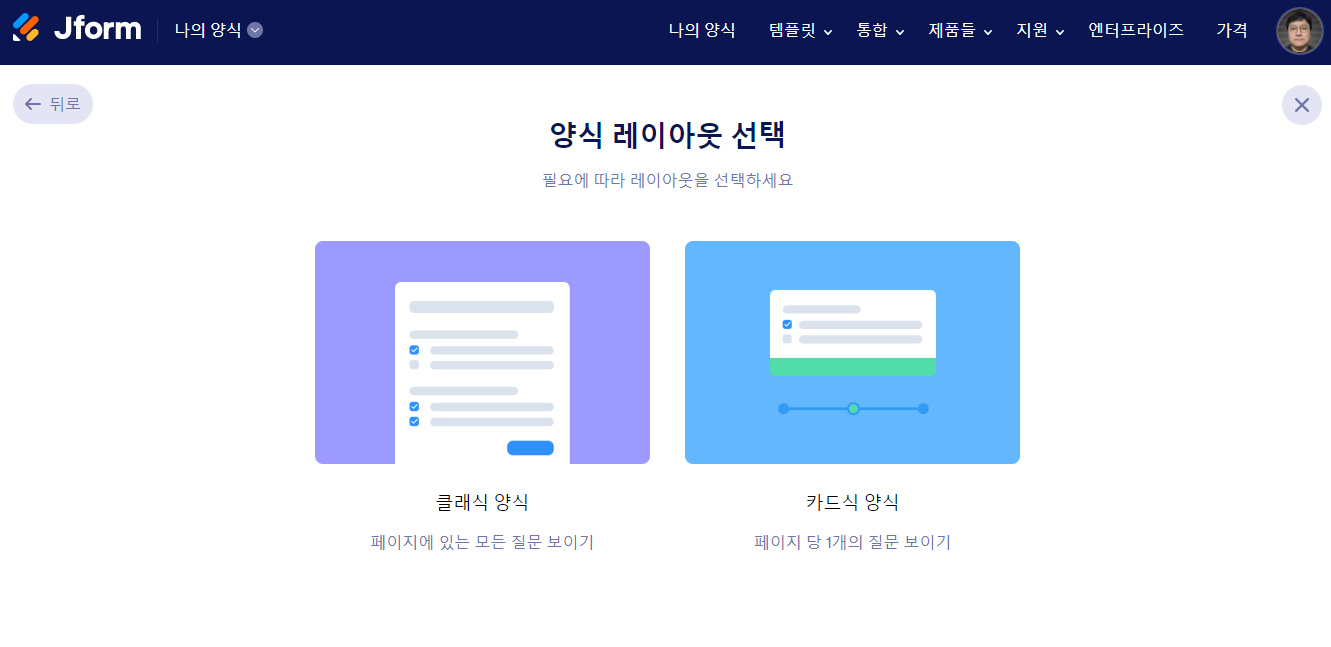
4. 클래식 또는 카드 중에서 귀하의 양식을 선택하십시오.
5. 귀하가 양식 빌더에 있을 때 요소들을 선택하거나 양식 요소 패널에서 양식 빌더 패널로 드래그 하십시오.
6. 양식 빌더는 변경 사항들을 자동 저장합니다. 그리고 모든 것이 더해지면 끝납니다.
만약 귀하의 연락처 양식이 더 친절하고 전문적이기를 원한다면 여기에 고려해 볼 수 있는 몇가지의 최고의 사례들이 있습니다.
구체적인 양식 만들기
연락하기는 광범위한 용어입니다. 그것은 어떤 것도 의미할 수 있습니다. 그러므로, 귀하는 그 연락처 양식이 어떤 것에 대한 것인지를 사용자들이 알 수 있게 좀 더 구체적이어야 합니다. 궁금하시나요? 하위 제목을 추가해 보세요.
예시: 어느 것이 더 나아 보이나요?
도우미 정보 추가하기
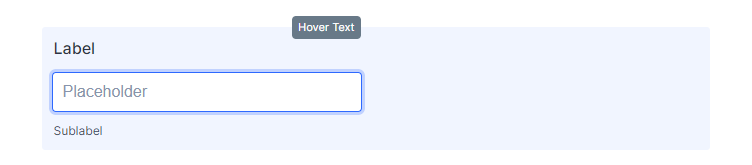
양식을 작성하는 것은 까다로울 수 있습니다. 하위 라벨, 힌트, 플레이스홀더, 호버링 텍스트 및 단락 요소 등을 사용하는 것은 실수들을 방지합니다. 필요하거나 가능하다면 더 많은 정보를 추가하십시오. 아래는 힌트를 보여주는 필드입니다.
아래의 스크린샷은 하위 라벨을 추가하는 방법을 보여줍니다. 필드에 바로 입력하거나 필드 속성을 열어서 일반 탭 아래에 있는 하위 라벨을 찾으세요.
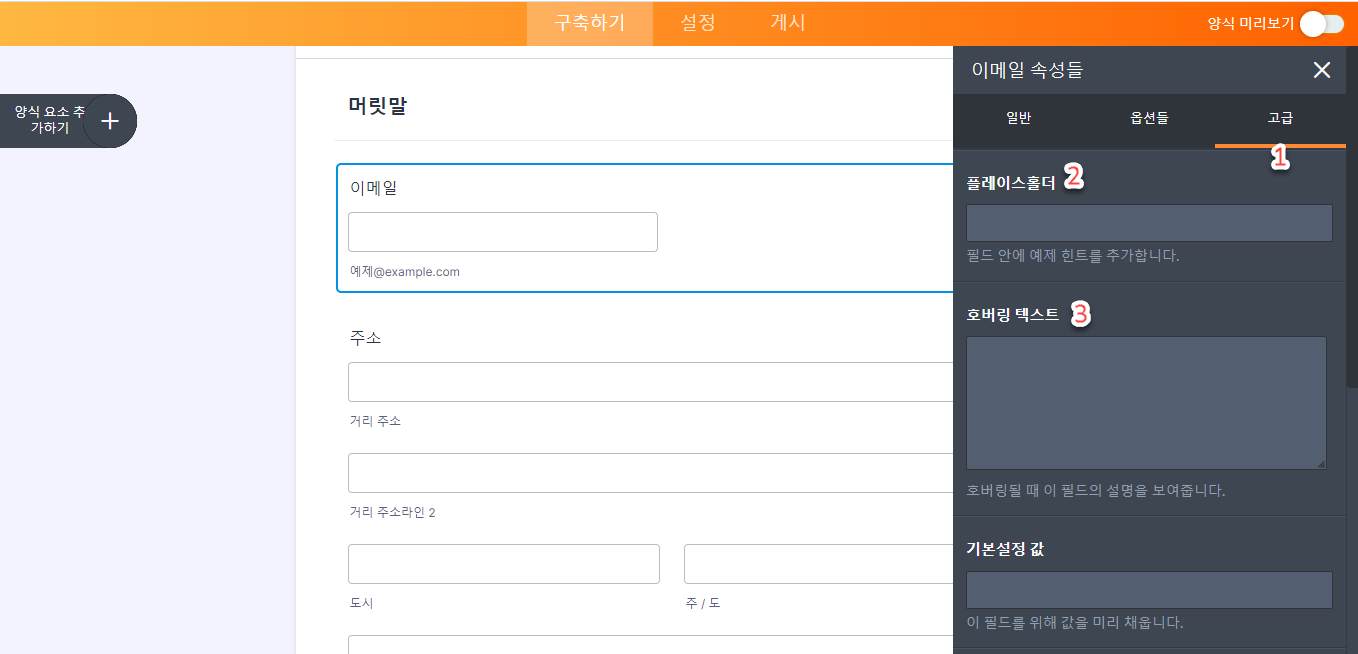
아래의 스크린 샷은 고급 탭 아래에서 플레이스홀더와 호버링 텍스트 옵션들을 찾을 수 있는 부분을 보여줍니다.
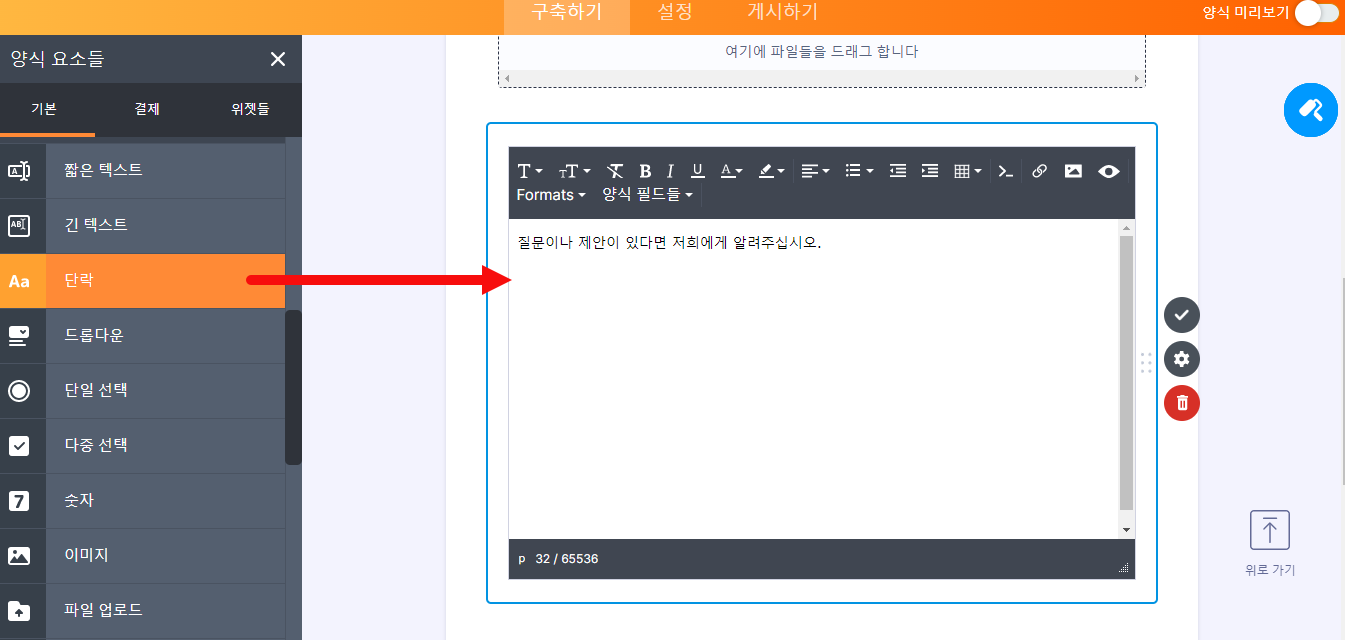
도우미를 추가할 수 있는 다른 방법은 단락 요소를 사용하는 것입니다. 여기에서 귀하는 사용자에게 보이기 위한 설명, 지시사항 또는 다른 유익한 텍스트 등을 추가할 수 있습니다.
Captcha 사용 피하기
저희는 Captcha가 유익한 것을 알고 있지만 그것은 가끔 답답하고 전환율을 줄이는 경향이 있습니다. Jform으로 계속 허위적인 제출을 받지 않는 이상 captcha를 사용하지 않아도 됩니다. Jform은 스팸 방지 시스템을 보유하고 있습니다. 만약 Captcha 필드를 여전히 추가하고 싶으시다면 Captcha 필드를 추가하는 방법에 대한 저희의 가이드를 확인해 보십시오.
간결함 유지하기
여러분도 아시겠지만 간결함이 열쇠입니다. 귀하의 연락처 양식에 관련 없는 정보나 광고 등을 추가하는 것으로 사용자들을 혼란스럽게 하지 마십시오.
그렇습니다! 이제 연락처 양식에서 어떤 방식을 사용하고 싶으신 지 아래의 코멘트 부분에서 말해주십시오.










코멘트 보내기: