이제 결정할 시간입니다 – 클래식 또는 카드 양식 중 어떤 것인가요?
저희는 이것이 선호도를 기반으로 하는 것을 알고 있지만, 두 양식 유형에서의 차이점들을 모아보았습니다. 각 유형에 대한 몇 가지 일반적인 사용 예시들과 장점을 아는 것은 중요합니다. 이 글에 나열된 요점들은 언제 특정 레이아웃을 사용하는 것이 이상적인지를 더 잘 이해할 수 있게 합니다. 카드 양식에만 있는 몇 가지 기능들과 옵션들이 있습니다.
어떤 기능들이 카드 양식에서만 사용가능 한가요?
카드 양식에만 고유한 몇 가지 기능과 옵션들이 있습니다.
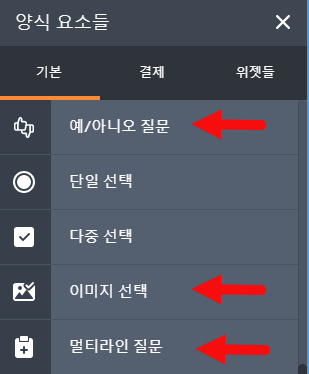
양식 필드
- 예/아니오 질문 – 예, 아니오로 응답될 수 있는 단도 직접적인 필드, 또는 긍정/부정적인 반응을 나타내는 모든 것.
- 이미지 선택 – 이러한 이미지들은 단 하나의 선택만 허용되는 라디오 버튼 또는 다수의 선택이 허용되는 체크 박스처럼 작용하도록 설정되어 있습니다.
- 멀티라인 질문 – 많은 사용자들에 의해 요청되는 필드. 이것은 한 카드에서 한 개 이상의 필드를 추가할 수 있게 합니다.
- 이모지 슬라이더 – 등급 평가를 위해 아이콘들을 사용하는 이모지들이 있는 직관적인 슬라이더.
마이크로 애니메이션
이것들은 조금 더 멋지게 보이도록 양식에 더해지는 섬세한 만화 효과들입니다. 물론 이것들은 눈만 즐겁게 하는 것이 아닌 기능이 있는 것들입니다.
에러가 있을 때 카드 양식은 사용자의 주목을 얻기 위해 약간 흔들립니다.
카드에서 다른 것으로 움직일 때 이동 효과가 추가됩니다.
빌트인 이메일 인증 및 에러 확인
이메일 요소는 이제 위젯이나 외부 플랫폼을 사용하지 않고 이메일 주소 인증을 즉시 제공합니다.
또한 이메일 필드는 틀린 이메일 주소에 대한 자동 에러 확인 및 제시 기능을 가지고 있습니다.
빌트인 주소 자동완성 및 지오로케이션
주소 필드는 멋진 자동완성과 지오로케이션 기능들을 제공합니다.
빌트인 아이콘, 이미지 및 동영상 배경
양식 빌더의 다양한 섹션에서 귀하가 사용할 수 있는 많은 아이콘들을 볼 수 있습니다.
귀하의 양식 배경으로 사용할 수 있는 이미지 및 동영상들도 있습니다.
양식 나중에 계속하기
참조: 카드 양식에서 양식 나중에 계속하기 기능 설정하기
사용자의 세션 데이터를 저희의 서버에 저장하기 위해 두 양식들을 설정해야 헸던 때를 기억하시나요? 이제 한 카드 양식에서 몇번의 클릭으로 그것들 할 수 있습니다.
그것을 설정하기 위해서
1. 양식 빌더의 설정 탭으로 가십시오.
2. 더 많은 옵션 보이기 버튼을 클릭하세요.
3. 양식 나중에 계속하기 옵션으로 내려가서 상황에 맞게 구성을 설정하십시오.
- 10개 이상의 질문들이 있을 때 활성화하기 – 이것은 기본 옵션입니다. 양식에 10개 이상의 질문들이 있으면 사용자의 진행을 저장합니다.
- 활성화됨 – 사용자의 진행을 저장합니다. 이것은 4개의 필드보다 더 적은 양식에서 작동하지 않습니다.
- 비활성화됨 – 양식에서 데이터가 저장되지 않습니다. 사용자들은 양식을 제출하지 않으면 다시 시작해야 합니다.
임베드 옵션
스마트 임베드
저희는 과정들을 더 간소화하기 위해 귀하의 웹사이트에 카드 양식들을 임베드 하기 위한 스마트한 방식을 제공합니다. 귀하의 양식을 웹사이트 디자인과 어울리게 하는 것 대신에, 양식은 페이지의 모양과 느낌에 맞도록 자동 조절됩니다.
전체화면
스마트 임베드 기능 외에, 카드 양식은 완전한 몰입적 체험을 위해 사용자들이 전체화면 아이콘을 클릭하거나 눌러서 활성화할 수 있는 전체화면 모드가 있습니다. 귀하의 양식이 자동으로 전체화면 모드에서 열리는 것을 원한다면 이 기능을 활성화하십시오.
인라인 임베드
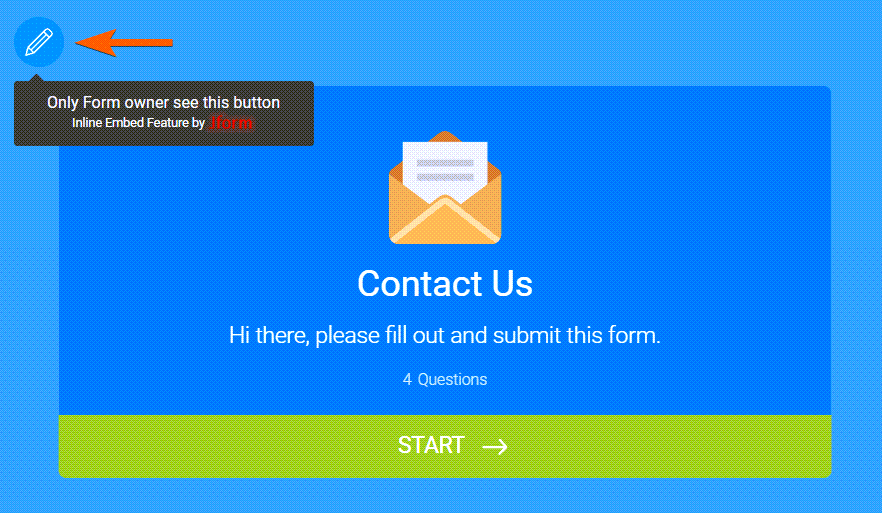
웹사이트에서 임베드된 양식을 볼 때 왼쪽 상단 모서리에 있는 파란 연필 아이콘을 볼 수 있습니다. 이것은 양식 소유자인 귀하가 양식의 인라인 임베드 설정을 변경할 수 있게 합니다.
아이콘을 클릭하면 다음과 같은 다양한 임베드 옵션을 보게 됩니다:
플로팅 피드백 버튼
이 새로운 임베드 코드는 양식 빌더의 게시하기 탭에서 발견될 수 있습니다. 플로팅 피드백 버튼 임베드 방식은 모든 웹 페이지 코너에 버튼을 둘 수 있게 합니다. 귀하는 또한 선호도에 따라서 버튼을 설정할 수 있습니다.
환영 페이지
이것은 문단, 페이지 나누기, 이미지 및 머리말 양식 요소들의 활용으로 클래식 양식에서 사용가능 하지만 이번에는 그것을 카드 양식의 내장된 기능으로 구성했습니다.
양식 빌더 상단에 있는 환영 페이지 편집하기 버튼을 볼 수 있습니다. 이것은 첫 페이지에 전시된 텍스트를 맞춤 설정하거나 사용된 아이콘을 변경하고 전체 양식의 질문 개수를 보여주거나 숨기며 환영 페이지 전체를 삭제할 수도 있습니다.
카드 양식에서는 어떤 기능들이 없나요?
몇몇 기능들은 카드 양식에서 의도적으로 삭제되었습니다. 이것들은 새 레이아웃의 전반적인 모양과 느낌에 맞도록 행해진 것입니다.
감사 페이지
이것은 양식 구축과정이 효율적이도록 설정 탭에서 양식 빌더 하단으로 옮겨졌습니다.
이 방식으로, 사용자들은 상단의 환영 페이지로 시작해서 중간에서 양식 필드들을 추가하고 밑에서 감사 페이지로 마칠 수 있습니다.
맞춤식 CSS
예, 많은 사람들이 왜 이 기능을 양식 빌더에서만 아니라 모든 위젯에서도 제거했는지 문의했습니다. 카드 양식의 목적은 양식 구축을 가능한한 쉽게 하는 것입니다. 그리고 그것은 즉시 사용할 수 있는 색상 팔레트, 이미지 및 추가된 내장 기능들로 정당화됩니다. CSS 코드를 사용하는 고급 맞춤식 기능은 양식의 모양과 느낌을 더 설정하려는 고급 사용자들을 위한 것입니다.
만약 이 기능이 그 두 레이아웃에 있어야 한다고 생각하신다면, 아래에서 귀하의 코멘트와 제안을 올리거나 신규 고객지원 문의 글을 게시하셔서 저희 팀과 귀하의 의견을 공유할 수 있게 해주십시오.
위젯
일부 위젯들은 Jform 카드의 전반적인 기능과 디자인을 따르기 위해 카드 양식에서 의도적으로 제거되었습니다. 만약 귀하가 어떤 위젯을 찾았는데도 없다면 그것은 카드 양식에서 사용될 수 없는 것임을 의미합니다 (현재로는).
언제 카드 양식을 사용해야 할까요?
신속하고 짧은 양식들을 만들고 싶으신 가요? 카드 양식을 사용하십시오! 이상적으로, 카드 양식은 가입, 소식지 정기구독, 등록 및 설문 조사 양식 등에 더 적합합니다. 여기에서의 목적은 더 나은 사용자 소통과 양식 완성율을 얻기 위한 것입니다.
언제 클래식 양식을 사용해야 할까요?
고객유입 또는 입사지원 양식을 만들고 있나요? 클래식 양식을 사용하십시오! 이 종류의 양식들은 많은 필드들을 작성해야 합니다. 그러므로 전통적인 레이아웃을 사용하는 것이 옳은 접근 방식입니다. 더 나아가 귀하의 양식이 최적화된 픽셀 디자인을 필요로 한다면, 클래식 양식을 선택하는 것이 CSS 맞춤화를 위한 기능 때문에 클래식 양식을 사용하는 것이 가장 좋은 선택입니다.
저희의 의견이 궁금하시나요? 언제 어떤 레이아웃을 사용할 것인지에 대한 결정은 전적으로 개인에 달려있습니다. 이것은 어떤 경우에서도 귀하가 카드 양식을 사용하는 것을 막아서는 안 됩니다. 위에 나열된 가이드 라인과 제안들이 이상적인 경우들이지만 귀하는 여전히 카드 양식 레이아웃을 사용해서 길고 복잡한 양식들을 만들 수 있습니다.













코멘트 보내기: