기본 제공 양식 디자이너 외에도 양식 빌더에서 CSS를 사용하여 양식을 사용자화할 수도 있습니다. 이 가이드에는 양식에서 시도하거나 사용할 수 있는 CSS 코드의 몇 가지 예가 포함되어 있습니다. 양식에 CSS를 적용하려면 사용자 정의 CSS 코드 삽입을 참조하십시오 .
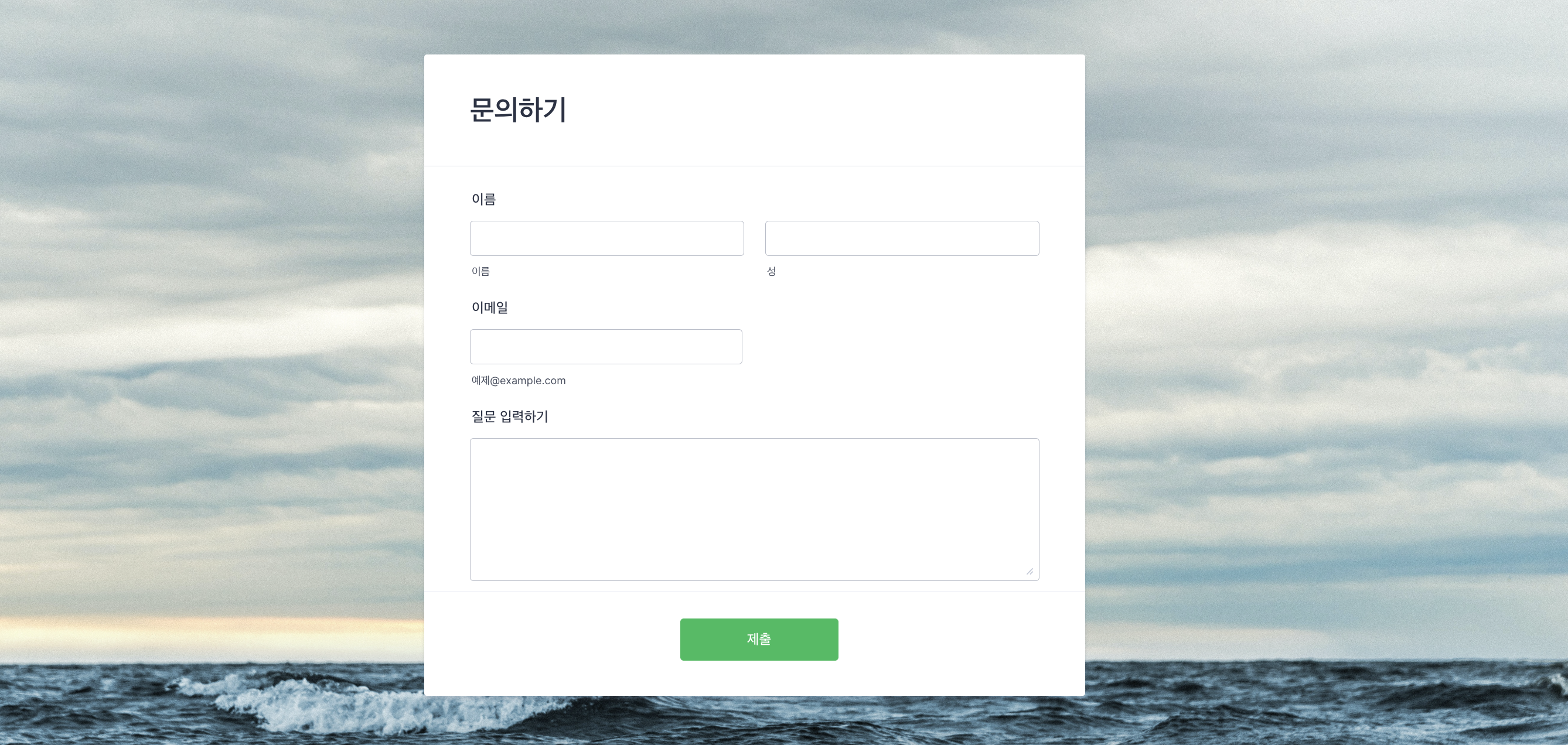
페이지에 배경 이미지 추가
다음 CSS 코드를 사용하면 양식에 대한 사용자 정의 배경 이미지를 추가할 수 있습니다.

.supernova {
background-image: url('{image_url}');
background-repeat: no-repeat;
background-position: center top;
background-attachment: fixed;
background-size: cover;
}
body {
background: none;
}{image_url} 을 원하는 배경화면 이미지 URL로 대체하세요.
페이지 배경을 투명하게 만들기
임베드 양식에서 유용하며, 웹 페이지의 배경을 사용하기 위해 양식이 필요한 경우 다음 코드를 사용할 수 있습니다.

.supernova, body {
background: none;
}양식 배경을 투명하게 만들기
다음 코드는 양식의 배경과 그림자를 제거하여 평평하고 투명하게 만듭니다.

.form-all {
background: none !important;
box-shadow: none;
}양식 위의 간격 제거
임베드 양식에 유용한 다음 코드는 양식 위의 추가 공간을 제거합니다.

body, .form-all {
margin-top: 0;
}머리글 배경색 변경
다음 코드를 사용하여 양식에 있는 모든 머리글 요소의 배경색을 변경합니다.

.form-header-group, [data-type="control_head"] {
background-color: #c9daf8;
}팁
색상 관련 속성의 경우 이 색상 선택기를 사용하여 색상의 16진수 값(예: #a1b2c3)을 생성할 수 있습니다.
부제목 색상 변경
다음 코드는 모든 머리글 요소의 하위 제목의 텍스트 색상을 변경합니다.

.form-subHeader {
color: #00b000 !important;
}모든 하위 레이블 색상 변경
다음 CSS 코드를 사용하여 양식의 모든 하위 레이블 색상을 변경하십시오.

.form-sub-label {
color: #ffb21d;
}하이라이트 효과 색상 변경
다음 코드를 사용하여 입력 필드의 배경 강조 표시를 변경할 수 있습니다.

.form-line-active {
background: #ccffcc;
}양식 필수항목의 별 색상 변경
기본적으로 빨간색이며 아래 코드는 필드의 “필수” 표시를 변경합니다.

.form-required {
color: cyan !important;
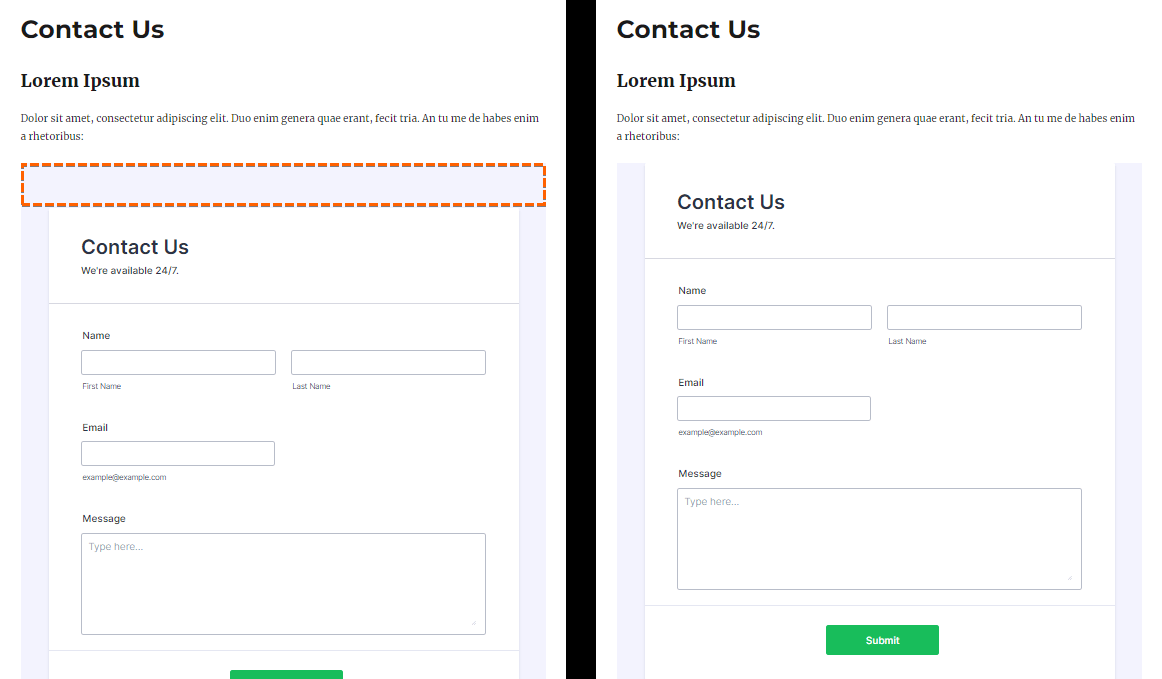
}양식을 왼쪽으로 정렬
임베드 양식에 유용하며 다음 코드를 사용하여 양식을 왼쪽으로 이동할 수 있습니다.

.form-all {
margin: 0;
}양식을 사용자 정의하는 데 도움이 필요하면 언제든지 Jform 지원 에 문의해주세요.


























































코멘트 보내기: