이 가이드를 통해 제출 버튼을 맞춤 설정하는 방법을 배우고 방문자들이 정보를 보내는 과정에서 좋은 느낌을 갖게 하여 전환율을 높일 수 있습니다.
제출 버튼의 모양 변경
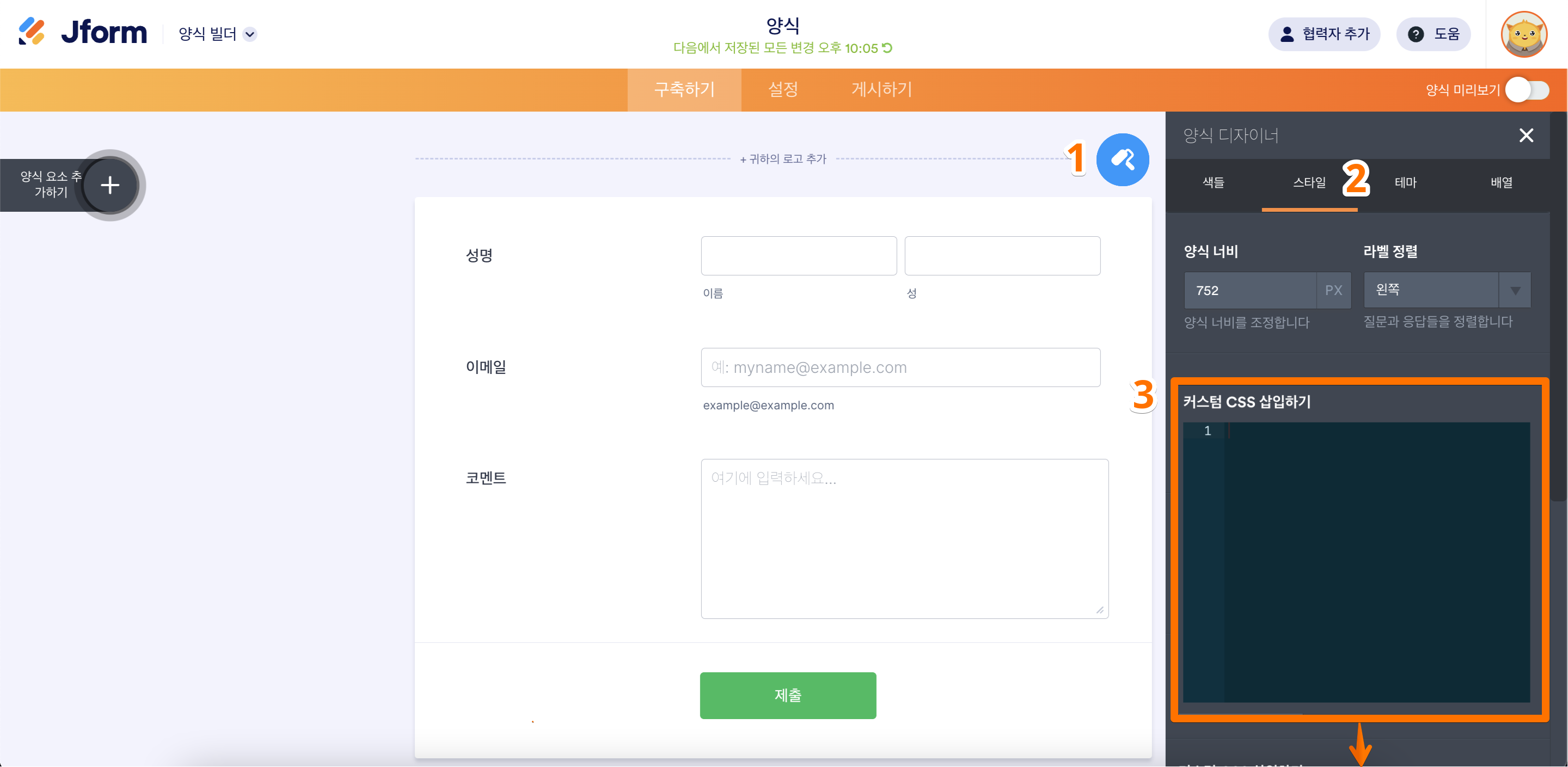
- 양식 빌더에서 양식 디자이너 아이콘을 클릭합니다.
- 스타일 탭으로 이동합니다.
- 커스텀 CSS 삽입하기 섹션까지 아래로 스크롤합니다 .

- 사용자 정의 CSS 규칙을 적용하거나 다음 코드를 사용하십시오:
.form-submit-button {
background: #0066A2;
color: white;
border-style: outset;
border-color: #0066A2;
height: 50px;
width: 100px;
font: bold15px arial,sans-serif;
text-shadow: none;
}결과는 다음과 같이 표시됩니다.:

제출 버튼의 CSS 코드 세부 정보
- .form-submit-button – 양식의 제출 버튼에 대한 선택자입니다.
- background – 텍스트 뒤의 배경색을 설정합니다.
- 색상 – 텍스트의 색상을 결정합니다.
- border-style – 제출 버튼 테두리의 스타일을 설정합니다.
- border-color – 제출 버튼 테두리의 색상을 설정합니다.
- height – 버튼의 높이를 설정하며 픽셀로 표시됩니다.
- width – 버튼의 너비를 설정하고 픽셀로 표시됩니다.
- font – 글꼴 속성을 설정합니다.
참고: 각 속성 뒤에 세미콜론(;)을 추가하는 것을 잊지 마세요.
제출 버튼 마우스 오버(호버) 효과
앞서 설명한 단계를 따라 양식 디자이너의 커스텀 CSS 삽입하기 섹션으로 이동하고 다음 코드를 삽입합니다.
.form-submit-button {
background: #B9DFFF;
color: #fff;
border: 1px solid #eee;
border-radius: 20px;
box-shadow: 5px 5px 5px #eee;
text-shadow: none;
}
.form-submit-button:hover {
background: #016ABC;
color: #fff;
border: 1px solid #eee;
border-radius: 20px;
box-shadow: 5px 5px 5px #eee;
text-shadow: none;
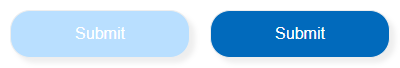
}휴식 중일 때와 마우스를 올려 놓았을 때 버튼의 모양이 다음과 같이 표시됩니다:

제출 버튼에 대한 각 CSS 코드 세부 정보
- .form-submit-button:hover – 마우스가 제출 버튼 위에 있을 때의 클래스입니다. 다른 모든 필드는 배경을 제외하고 동일하게 유지되어 마우스 호버에서 발생하는 상황만을 보여줍니다.
- border-radius – 제출 버튼의 모서리를 둥글게 만듭니다.
- box-shadow – 제출 버튼의 그림자를 설정합니다.
- text-shadow – 제출 버튼 내부의 텍스트에 대한 그림자를 설정합니다(예제에는 적용되지 않음).
어떠셨나요? 아래 의견 섹션에서 생각이나 제안을 공유해주세요.


























































코멘트 보내기: