Jform에는 양식 빌더에는 코딩 없이 원하는 모양으로 양식을 만드는 데 사용할 수 있는 양식 디자이너가 내장되어 있습니다. 더 많은 사용자 지정 옵션을 찾고 있는 경우 사용자 지정 CSS 코드도 지원됩니다.
클래식 양식에 사용자 정의 CSS를 추가하려면
- 양식 빌더에서 오른쪽 상단 모서리에 있는 페인트 롤러 아이콘을 선택하여 양식 디자이너를 엽니다.

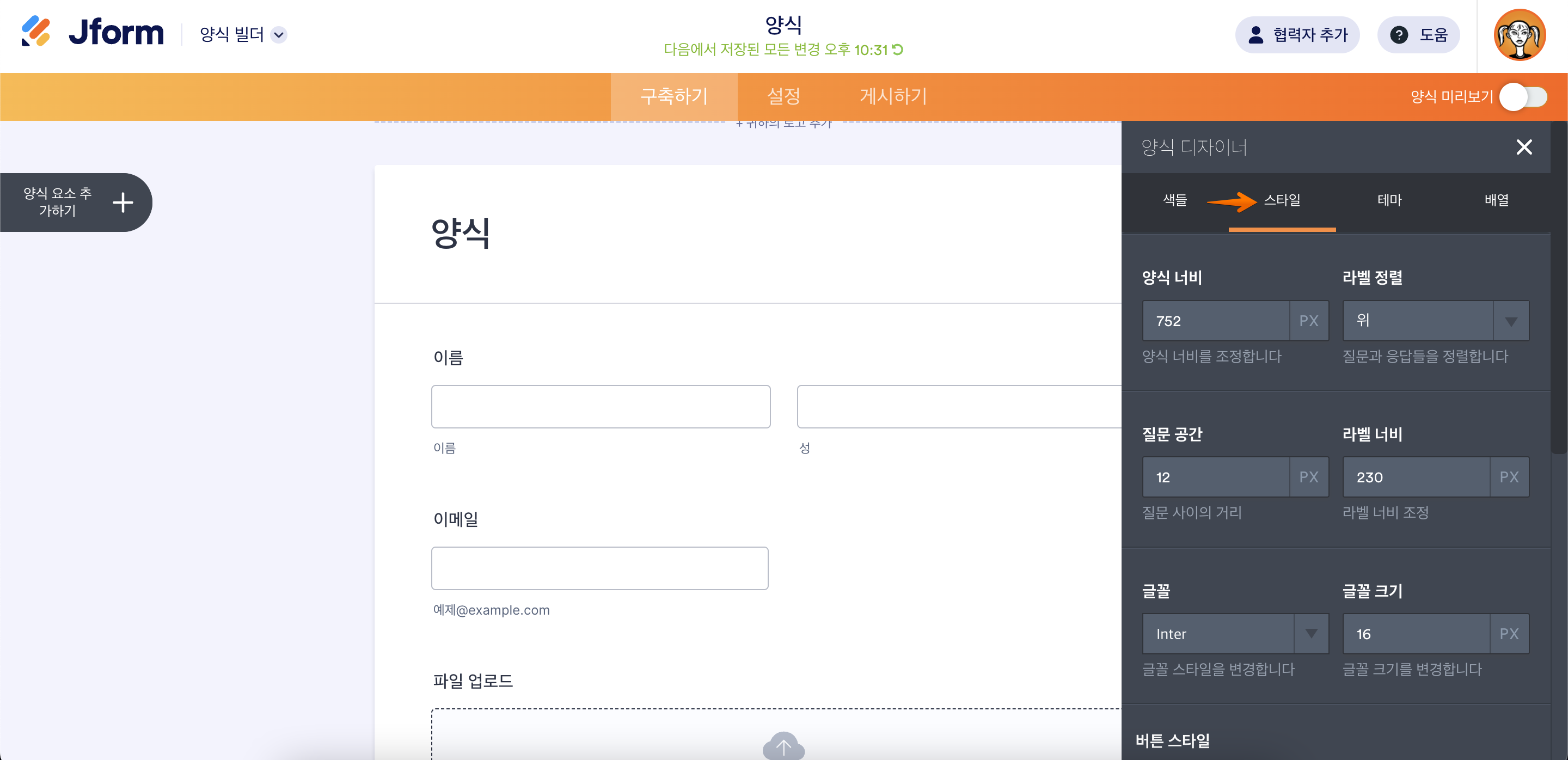
- 오른쪽의 양식 디자이너 창에서 상단의 스타일로 이동합니다.

- 커스텀 CSS 삽입하기까지 아래로 스크롤 하고 텍스트 영역에 CSS 코드를 입력합니다.
- 완료되면 하단에서 저장하기를 선택합니다.

- 미리 보기 또는 라이브 모드에서 양식을 보고 양식 작성자가 양식을 어떻게 보는지 확인하십시오.
이 가이드에서 사용자 정의 CSS 코드 예제를 찾을 수 있습니다. 위젯에 CSS 코드를 적용하려면 CSS 코드를 위젯에 삽입하는 방법을 참조하십시오.


























































코멘트 보내기: